Durch die immer weiter voranschreitende Verbreitung von Smartphones und Tablets wird es immer wichtiger, eine für kleine Bildschirme optimierte Version der Homepage anzubieten.
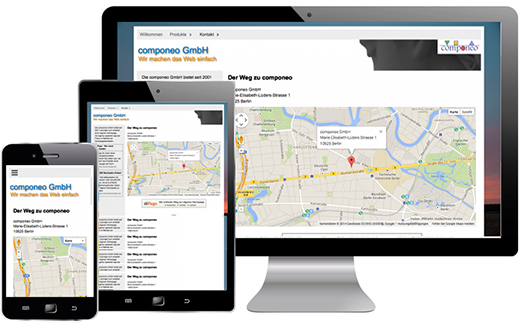
Aktuell gibt es vor allem 3 unterschiedliche Geräteklassen, über die Ihre Homepage aufgerufen wird:
Hierbei sind besonders die Smartphones zu berücksichtigen, da auf den kleinen Displays die "normale" Homepage nur schlecht zu benutzen ist.
Was kann man da machen?
Eine Möglichkeit wäre, eine extra Mobile-Homepage zu erstellen,
die nur auf Smartphones angezeigt wird. Das ist aber eine
sehr zeitaufwändige Lösung, da nun immer zwei Homepages gepflegt
werden müssen.
Die Lösung: Responsiv Webdesign
Beim Responsive Webdesign (im Deutschen auch responsives Webdesign) handelt es sich um ein gestalterisches und technisches Paradigma zur Erstellung von Websites, so dass diese auf Eigenschaften des jeweils benutzten Endgeräts, vor allem Smartphones und Tabletcomputer, reagieren können. Der grafische Aufbau einer „responsiven“ Website erfolgt anhand der Anforderungen des jeweiligen Gerätes, mit dem die Site betrachtet wird. Dies betrifft insbesondere die Anordnung und Darstellung einzelner Elemente, wie Navigationen, Seitenspalten und Texte, aber auch die Nutzung unterschiedlicher Eingabemethoden von Maus (klicken, überfahren) oder Touchscreen (klicken, wischen). Technische Basis hierfür sind die neueren Webstandards HTML5, CSS3 (hier insbesondere die Media Queries) und JavaScript.
Oder in einfachen Worten: Das Design der Webseite passt sich automatisch an das Ausgabegerät an!

Und das Beste ist: bei diPago sind alle Designs responsive
Wenn Sie sich eine Homepage bei diPago erstellen, erhalten Sie automatisch
die Tablet- und Smartphone-Version Ihrer Homepage. Sie müssen nichts
weiter tun, trotzdem sieht Ihre Homepage immer gut aus!